Bouton CSS3 , avec ou sans images.
Rédigé par G.Cyrille
Aucun commentaire
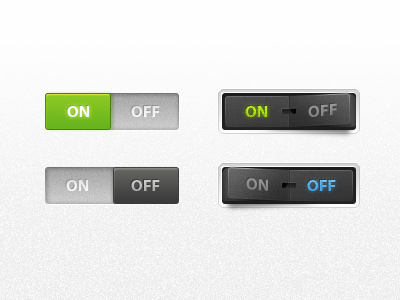
Le résultat en CSS3.
la seule image utilisée est celle-ci:  en image de fond.
en image de fond.
Si le résultat est très approchant dans Firefox, on note des différences de gestion des dégradés d'ombrage dans les autres navigateurs.
onoff
onoff
onoff
onoff
Les effets de perspectives ne sont pas terribles.
Les effets de transitions CSS ne sont pas non plus excitant et diffèrent d'un navigateur à l'autre.
On peut donc facilement en déduire que CSS n'est pas destiné a remplacer un logiciel de dessin.
Quelles sont les regles CSS3 utilisées
Elles sont:
box-shadowborder-radiustransform:skewY(xdeg) translateY(xpx)text-shadow
Enfin
Certaines nouvelle règles CSS3 permet de s'amuser un peu pour apprendre à s'en servir, mais les navigateurs ne sont pas totalement prés à les mettre en applications: disparité des résultat et défaut graphiques encore trop important.D'autant que IE est vraiment à la traine .