Le BLOB - Editeur(s) en ligne
Voici le code d'un petit éditeur en ligne simpliste qui permet de télecharger le code que vous ecrivez
Cet éditeur n'est qu'une base et n'a aucune fonctionalité autre que d'interpréter le HTML et CSS ecrit et de télécharger ceux-ci dans le corps d'un fichier au format HTML.
C'est le BLOB qui se chargera de vous envoyez ce fichier qui n'existera qu'une fois enregistrer sur votre machine.N'ayez aucune inquiétude, ce BLOB n'est pas vivant et n'est pas non plus un virus informatique.
Si ce petit editeur est interessant, passé le temps de vos premiers tests, créations et sauvegarde, il va s'averer vite peu productif, limité et incapable de classer quoique ce soit, c'est pourquoi Vous trouverez aussi ici une multitude de liens vers des editeur en lignes, pour certains de qualités professionnelles et pour de nombreux langages: html, CSS, JavaScript, regex, PHP, react native, Angular, Vue.js, etc.
Vous trouverez cet éditeur dans l'un de mes codepen
Pour créer ce blob, il suffit généralement de partir de 2 variables, l'une pour créer ce blob et l'autre pour ce que l'on va mettre dedans.
var code = 'code en texte';
var blob = new Blob([code], {
type: "text/html" // declaration du mime type / type de fichier Ici un fichier HTMl au format texte
});Pour la visualisation du code, on recupere le contenu de nos 3 textareas que l'on ajoute dans un squelette de page HTML. le code de cette page est ensuite injecter dans l'attribut data d'une balise object pour la visualiser (nous pourrions aussi nous servir d'une balise iframe). Cette page est construite à la volée et est stockée dans la variable html. C'est cette variable qui est envoyé dans l'objet blob pour la télecharger en tant que fichier HTML.
Pour voir les codes complet de ce petit éditeur, cliquez sur les onglets du Widget :HTML, CSS et JS. L'onglet JS est probablement celui qui vous interessera le plus, son code est connecté au HTML , Le CSS ne sert qu'a la mise en page et n'a aucune incidence sur le fonctionnement du script.
See the Pen basic live coder + Save & download file by gc-nomade (@gc-nomade) on CodePen.
Cet editeur se sert d'une WEB API permettant de regrouper les données en texte des differents <textarea> dans le corps d'un texte d'un document HTML, pour enfin l'envoyer au navigateur comme s'il s'agissait d'un fichier HTML. Vous trouverez la définition du BLOB informatique ici!.
Des éditeurs en ligne à profusions.
Aujourd'hui , le WEB regorge d'éditeur en lignes pour des tas de langages et avec de multiples fonctionnalités.
En voici une liste non exhaustive, qui peuvent tous utiliser des ressources externes comme Bootstrap, fontawesome,react,... plus ou moins facile à prendre en main et permettant de sauvegarder en ligne vos créations. La plupart requiert un enregistrement gratuit.
- codepen HTML/CSS/JAVASCRIPT - et ressources externes

- jsfiddle HTML/CSS/JAVASCRIPT - et ressources externes

- jsbin avec la particularité de fonctionner encore avec IE11. HTML/CSS/JAVASCRIPT - et ressources externes

- html-css-js avec la particularité de fonctionner encore avec IE11. HTML/CSS/JAVASCRIPT - et ressources externes

- liveweave HTML/CSS/JAVASCRIPT - et ressources externes

- htmlivecode avec la particularité de fonctionner encore avec IE11. HTML/CSS/JAVASCRIPT - et ressources externes

- codeshare.io/ne génere aucun visuel. Seul une coloration syntaxique permet d'améliorer la visibilité du code. Dédier aux partages de morceaux de code dans de nombreux langages informatiques.

- markhillard Editor HTML/CSS/JAVASCRIPT - et ressources externes

- playcode.io HTML/CSS/JAVASCRIPT - et ressources externes

- codeply HTML/CSS/JAVASCRIPT - et ressources externes

- w3schools tryit HTML/CSS/JAVASCRIPT - et ressources externes

- w3schools try php testez vos codes PHP

- https://3v4l.org/ Tester vos codes PHP dans plusieurs versions php ainsi que les performances du code.

- sandbox.onlinephpfunctions/ tester votre code php dans la version de PHP de votre choix.

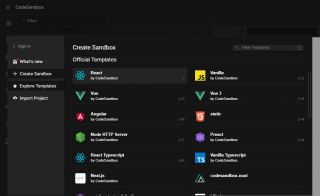
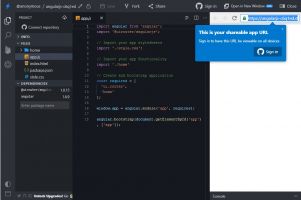
- codesandbox.io codage d'applications en javascript en passant de react, vue.js, angular à vanilla ou Dojo, plus d'une trentaine de configuration de base pour tester un projet.

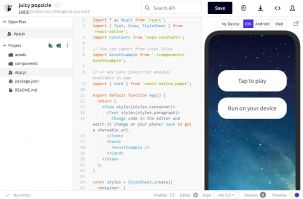
- snack pour creer une application en react native avec un visuel au choix sur votre machine (avec un qr code) , IOS, android ou en mode web classique depuis votre navigateur. sauvegarde anonyme en ligne possible.

- stackblitz.com un editeur en ligne pour des application de type angular/react propulsé par Visual Studio Code⚡.

- jsoncheckerLes données structurées sont un format de balisage normalisé. Cet outil vous permet de verifier que leur syntaxe est valide.

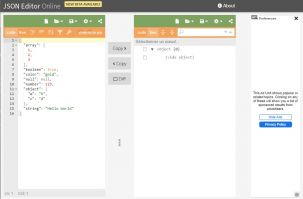
- http://jsoneditoronline.org pour créer editer et verifier la validité de vos fichiers
json.
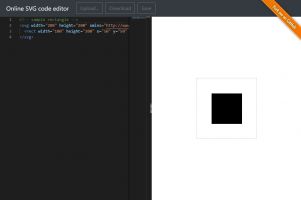
- editsvgcode Un editeur SVG.

- regex101 testez vos regex

- regextester Un autre testeur de regex.

- regexstorm testeur Un autre editeur en ligne de regex.

- https://coding.tools/regex-replace regex, orienter JavaScript.
- regex-generator Un génerateur de regex dans plusieurs langages.

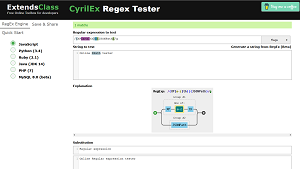
- CyrilEx
Regex Tester Testez , partagez et deboguez vos regex dans differents langages avec en prime un schéma pour visuellement comprendre les fonctions de votre expression régulière.(JavaScript,Python[3.4],Ruby[2.1]Java[JDK 14],PhP[7],MySQL8[betat].
 Il y a en fait une trentaine d'outils d'editions en ligne sur extandsclass.com .
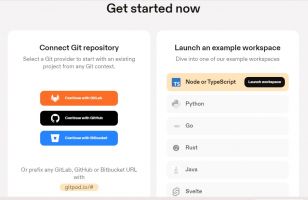
Il y a en fait une trentaine d'outils d'editions en ligne sur extandsclass.com . - gitpod Un editeur complet dans votre navigateur, lié a votre github , edite, charge et sauvegarde vos projets à partir de vos "git repositories".


Il y en a bien sur d'autres, n'hesitez pas à commenter ci-dessous pour allonger ou réduire cette liste.