catégories sur deux niveaux
Nom du plugin : PLX_GC_CATEGORIES en version 1.0
Une nouvelle version permettant une gestion à trois niveaux est disponible.
Description: Ce plugin permet créer des catégories sur deux niveaux et de les cloisonnées des autres. Il fonctionne en remplaçant la gestion des catégories de PluXml.
Cette article vous propose un aperçu de son installation et des mises à jour à effectuées dans vos thèmes pour un fonctionnement optimale, le lien sur github.com pour le télécharger, le cloner ou le modifier à votre convenance.
![]() Vos articles pourront être catégorisés dans une catégorie principale et gagneront en visibilité au cours de la navigation sur votre site.
Vos articles pourront être catégorisés dans une catégorie principale et gagneront en visibilité au cours de la navigation sur votre site.
Le plugin est activable et désactivable sans pertes de données. A la désactivation, les données concernant les niveaux de catégories sont conservées sans interferer avec le fonctionnement de PluXml. Elles seront effacées sitôt que les catégories seront modifiées ou réenregistrées. il n'y que la gestion native d'affichage des catégories qui est modifiée lorsqu'il est activé, en le désactivant, les codes ajoutés aux thémes deviennent inopérant .
En consultant un article ou une catégorie, seuls les articles, mots clés et catégories reliés à la catégorie principale apparaitront dans les liens annexes.
Il est possible de faire apparaitre les catégories principales au menu principal au coté des pages statiques ou à tout autre endroit de votre choix.
L'installation
L'installation se déroule comme tout les plugins de PluXml.
- télécharger l'archive au format zip depuis son dépôt GITHUB.
- Dézipper l'archive
- copier le répertoire catégories dans le répertoire plugins à la racine de votre PluXml.
- Connecter vous à l'administration de votre site avec le statut d'administrateur.
- Activer le plugin.
- Aller sur la page catégories et sauvegarder les catégories afin de valider les nouvelles options disponibles, si vous n'avez attribuer de statut mère à aucune catégorie, aucune différence n'apparaitra sur votre site à ce stade.
Les configurations d'affichages
Il n'y a pas de réelle page de configuration, le fonctionnement du plugin est déjà configuré, il faut cependant mettre à jour les fonctions d'affichages dans vos thèmes pour accéder aux possibilités d'affichages que procure ce plugin.
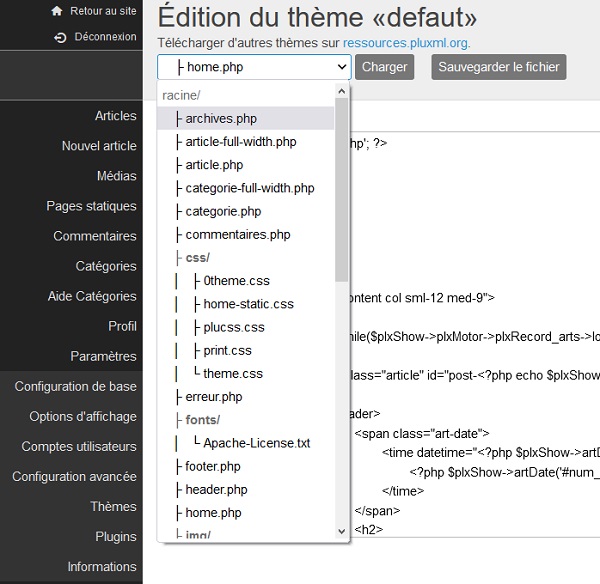
Les fichiers du thème en cours sont éditables depuis l’administration du site. Accessible sur le menu à l'onglet Paramètres puis Thème et le bouton "Éditer les fichiers du thème".
 Une liste déroulante s'affiche vous permettant de sélectionner le fichier à modifier.
Une liste déroulante s'affiche vous permettant de sélectionner le fichier à modifier.

Il est cependant préférable de faire une copie de votre théme (tout le repertoire) avant d'effectuer des modifications. Dans le cas d'une mauvaise manipulation ou d'un résultat qui vous déplait, votre copie vous sera de bon secours. Il faut parfois quelques essais et un peu de temps avant de valider completement une modification.
Modifications recommandées pour un thème classique.
Ajout au fil d'Ariane
Vous pouvez insérer la catégorie mère dans le fil d'Ariane avec le code suivant dans les fichiers categorie.php et categorie-full-width.php du theme:
<?php $plxShow->catList('','<li><a href="#cat_url">#cat_name</a></li>', '9999'); ?>Où 9999 affichera le lien vers la catégorie mère.si le plugin est désactivé, rien ne s'affichera.
Il faut l'inserer entre :
<li><a href = "<?php $plxShow->racine() ?>"><?php $plxShow->lang('HOME'); ?></a></li>
<li><?php $plxShow->catName(); ?></li>Ce qui devient:
<li><a href = "<?php $plxShow->racine() ?>"><?php $plxShow->lang('HOME'); </a></li>
<?php $plxShow->catList('','<li><a href="#cat_url">#cat_name</a></li>', '9999'); ?>
<li><?php $plxShow->catName(); ?></li>Ajout au menu principal
Vous pouvez aussi ajouter les catégories mére au menu principale depuis le fichierheader.php du theme:
<?php $plxShow->catList('','<li><a href="#cat_url">#cat_name</a></li>', '10000'); ?>Où 10000 affichera le(s) lien(s) de catégorie(s) mére(s),si le plugin est désactivé, rien ne s'affichera.
exemple:
<?php $plxShow->staticList($plxShow->getLang('HOME'),'<li class="#static_class #static_status" id="#static_id"><a href="#static_url" title="#static_name">#static_name</a></li>'); ?>
<?php $plxShow->pageBlog('<li class="#page_class #page_status" id="#page_id"><a href="#page_url" title="#page_name">#page_name</a></li>'); ?>
<?php $plxShow->catList('','<li class="#cat_status"><a href="#cat_url">#cat_name</a></li>', '10000'); ?>Ce code d'affichage utilise et detourne une fonction native de PluXml. Le nombre maximum de catégories que PluXml peut gérer est de 999, en utilisant un chiffre supérieur à 999 , il n'y aura aucune catégorie répondant au critére du filtre, on peut donc utiliser tous les numéros supérieur à 999 sans créer de paradoxe ... ou bugs
Sidebar, identifier visuellement les catégories principales et secondaires..
Un attribut avec une valeur reflétant le type de catégorie peut-être ajouter dans le menu de la sidebar, pour cela vous devez modifier le fichier sidebar.php de votre thème.
voici le code à remplacer (format par défaut):
<ul class="cat-list">
<?php $plxShow->catList('','<li id="#cat_id" class="#cat_status"><a href="#cat_url" title="#cat_name">#cat_name</a> (#art_nb)</li>'); ?>
</ul>par :
<ul class="cat-list">
<?php $plxShow->catList(); ?>
</ul>Le format par défaut sera remplacer par celui du plugin et un attribut data-mother est générer recevant la valeur "0" ou "1". ainsi qu'un attribut data-daughter avec la valeur "000" ou le numèro de sa catégorie mère
Le nouveau format par défaut, générer par le plugin, équivaut à l’écrire comme ceci :
<ul class="cat-list">
<?php $plxShow->catList('','<li id="#cat_id" class="#cat_status" data-mother="#cat_mother" data-daughter="#data_daughter" ><a href="#cat_url" title="#cat_name">#cat_name</a> <span> (#art_nb)</span></li>'); ?>
</ul>Cela vous donne de nouveaux sélecteurs utilisables dans la feuille de style, l'attribut data-mother l'attribut data-daughter . Tout deux sont inserer dans le format d'origine.Le plugin ajoute aussi une feuille de style a votre thème avec le code suivant :
[data-mother="1"],[data-mother="0"][data-daughter="000"]{ font-weight:bold; max-width:max-content; margin:0.25ch 0;}
[data-mother="0"][data-daughter="000"]{ margin-block:1em;}
[data-mother="0"] {margin:0 0 2px 2ch;max-width:max-content;}
.menu.breadcrumb.repertory a {width:auto;}
Ces styles sont eux aussi modifiable dans l'administration. Ces styles ont une spécifitée minimale qui evitera d'avoir un impact négatif sur votre thème en modifiant des régles similaires avec des valeurs différentes.
Si le nouveau format par défaut ne vous convient pas, vous pouvez le réécrire en modifiant sa structure , ajouter un attribut ou y insérer les class que votre thème utilise.
Par exemple: pour retirer l'affichage du nombre d'article il suffit d'enlever le span avec son contenu, #art_nb servant lui à afficher nativement le nombre d'article. Les codes précédés d'un # ne doivent pas être modifiés. #cat_url genere le lien de catégorie et #cat_name le nom, ces deux là sont essentiels pour créer votre lien.
exemple, sans l'inserer dans une liste mais dans un element de navigation:
<nav class="nav-cat-links">
<?php $plxShow->catList('','<a href="#cat_url" id="#cat_id" class="#cat_status" data-mother="#cat_mother" data-daughter="#data_daughter" title="#cat_name">#cat_name</a>'); ?>
</nav>Utilisation et mise en place des catégories principales
Après l'installation du plugin, vous n'avez encore aucune catégories principales. Il est temps de les créer et d'y rattacher vos catégories secondaires.
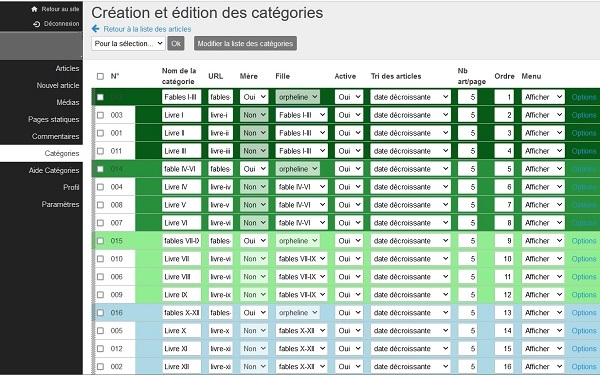
- Créer une nouvelle catégorie et sélectionnez oui pour le choix dans la colonne mère. Enregistrer vos modification.
- Votre catégorie mère a maintenant une couleur de fond pour la différencier des autres dans l'administration.
- Vous pouvez maintenant , dans la colonne fille, sélectionner l'une des catégories mère précédemment enregistrée pour y rattacher une catégorie fille. "orpheline" indique qu'il s'agit d'une catégorie non rattachée à une autre catégorie.
Chaques catégories fille(s) , dans l'administration, prendront une couleur de fond identique à celle de leur catégorie mére.

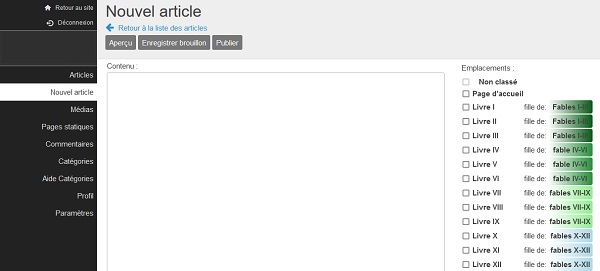
Dans la partie édition ou création d'article, seules les catégories filles seront listées avec la couleur de fond correspondant à leur catégorie mère.
Notez: si vous attribuez un statut mère à une catégorie déjà existante dans laquelle y sont rangés des articles, lors de l'edition de ceux-ci, leur lien avec cette catégorie sera retiré, ils vous faudra les reclassés dans une catégorie fille. Les catégories mère servent uniquement à regrouper d'autre catégorie et doivent restées vide. Si vous désactivé votre plugin , les catégories mère ne seront plus affichée car vides. C'est le fonctionement du plugin.

Pages sans tris
Toutes les pages, ne correspondant pas à un article ou une catégorie, rattachées à une catégorie mère, afficheront toutes les catégories principales. Ce sont par exemple les pages archives, les pages de mots clés, les pages statiques et les pages injectées par un plugin ainsi que les pages de prévisualisation lors de l'édition d'un article.
tip
Un defaut, un truc en trop ou qui manque, vous pouvez le signaler ici dans les commentaires ou sur le forum de PluXml au sujet :plugin-categories-meres-filles-suite-dun-precedent-sujet .